Mike and I had planned to get married in 2010. But with all of the
family stuff going on, we decided to push it out a year to 2011. Thankfully we made the decision 7 months before the original wedding date and all of our vendors were very accommodating.
But now we're less than a month away from the big day and I thought it was due time to start sharing.
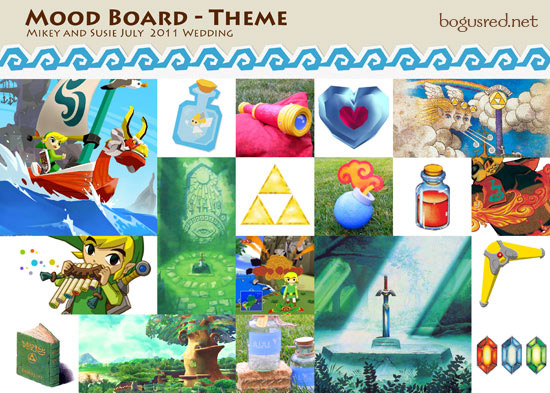
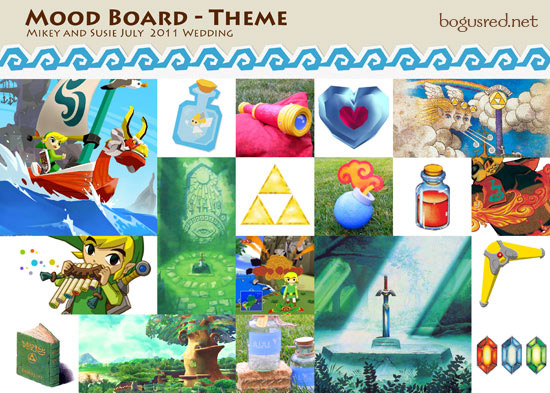
Mike and I both love video games, especially Nintendo ones so we decided it would be fun to make our wedding themed after The Legend of Zelda. I'm drawing a lot of inspiration from Legend of Zelda: The Wind Waker by making everything brightly colored and cartoony. Mike and I came up with the great idea of having each of the dining tables have a different item from the Zelda games. (more details on that in a later post)
In order to best communicate our theme to our vendors, I put together a document for it, sort of like a creative brief. Here are a few pages from it.

This page has a variety of images from Legend of Zelda and gives people a sense of what the game is about and the spirit of what we're going for.

Many of our vendors were unfamiliar with our venue, so we provided some pictures to give a sense of what the place is like; outdoors and woodsy.

Every wedding is different. Some are a formal and elegant affair, while others are more laid back. It was important to me that our vendors understood that this was meant to be a light hearted, colorful, and whimsical event. A word cloud is a simple way to communicate this.

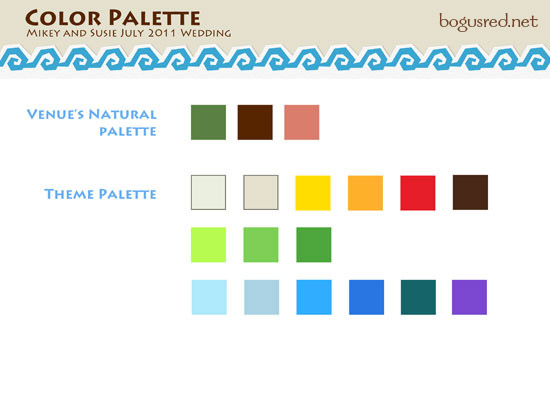
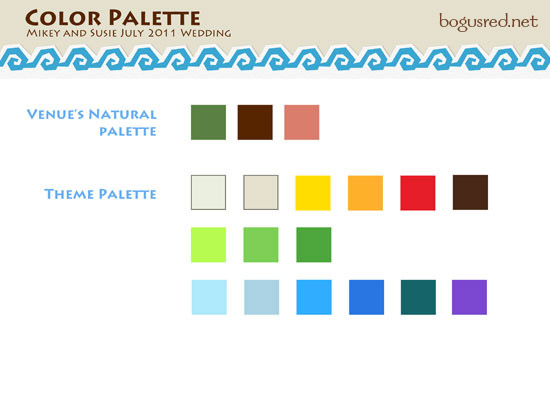
Most weddings usually have one, maybe two colors that are used. But I wanted it to be clear to our vendors that we are using the full rainbow of colors. These are all colors that I thought felt most like The Wind Waker. I didn't stick strictly to these colors because it's difficult to get exact matches of fabrics, etc, but I did use it as a starting point.
More posts to come soon!
 I decided early on that I did not want to do pre-designed invitations and Save the Dates (STDs). None of them feel like Zelda. Almost all of them are flowery motif crap. So I designed all of my own stationary, instead.
I decided early on that I did not want to do pre-designed invitations and Save the Dates (STDs). None of them feel like Zelda. Almost all of them are flowery motif crap. So I designed all of my own stationary, instead.
 But what I found instead was much better. I found these cute
But what I found instead was much better. I found these cute  Being a web designer, there was no doubt that Mike and I would have our very own wedding website. You can visit it at
Being a web designer, there was no doubt that Mike and I would have our very own wedding website. You can visit it at  A wedding website is useful for:
A wedding website is useful for: